7 Considerations for Enterprise Mobile App Development

To put it bluntly — enterprise mobile app development is a lot harder than enterprise web development. Shiva Nathan, the founder of Onymos, has years of experience successfully managing web and mobile app dev projects. We asked him to share his considerations for the latter below.
1.) Do you even need a mobile app?
The fastest path to market is to run an existing web app in a phone’s browser.
But what are the options, and what should be considered? Let’s dig in:
If this is an existing web app, is it responsive? Responsive design is required for a mobile app. Some web apps, especially legacy ones, might not be optimized for mobile. Depending on your goals and your resources, it may be easier to simply update your existing web app.
Would the app be enhanced by taking advantage of mobile? Some approaches like PWA (Progressive Web Apps) seek to maintain primarily web-centric functionality while extending the app to mobile platforms. But if your app needs precise geolocation, notifications, camera access, or accelerometer input, particularly on iOS, you might need to create a traditional mobile app.
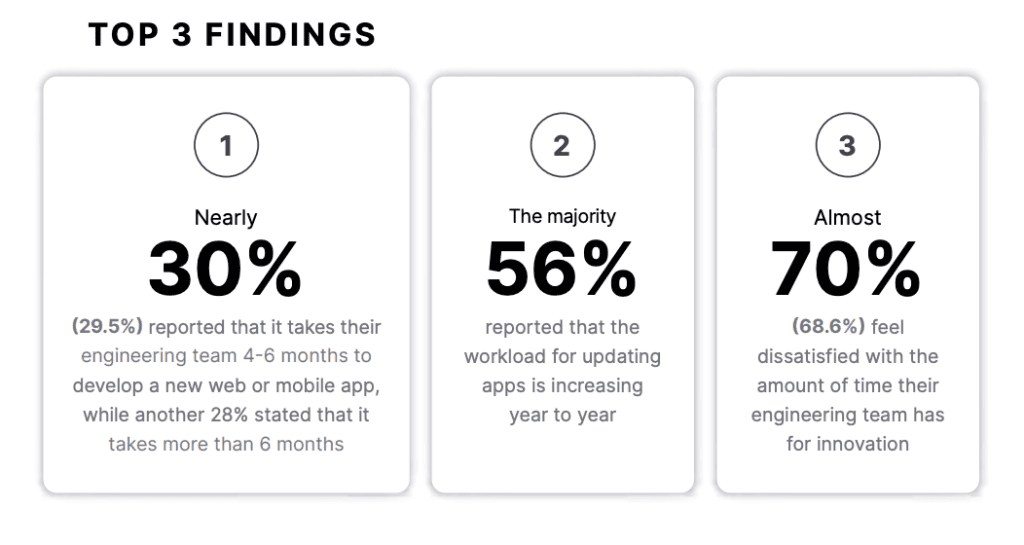
If you do decide that building a new app is the right choice, consider reviewing the 2023 Application Development Survey. It’s a great resource for engineering managers who want to know more about the state of enterprise mobile app development (and enterprise software development more generally) industry-wide.
The survey found, “When asked how long it takes their engineering teams to develop a new web or mobile application, less than 12% of leaders reported it taking 1 month or less. Another nearly 30% of leaders said it takes 4-6 months, and more than a quarter (28%) stated that it takes 7 months to more than a year to develop a new web or mobile application. In a competitive world, these timeframes can be untenable over time.”
2.) Will you go native?
Assuming a full mobile app is required, there are two development paths.
You could develop the app natively. Create the iOS app using Swift, and create the Android app using Kotlin. This means there would be two separate instances of the app’s code — it’s literally twice as much work, at a minimum. The benefit, of course, is the absolute best performance and immediate access to the respective operating systems’ new features as they’re rolled out.
You could use hybrid development. A “write once, run anywhere” approach where web development skills like HTML5, CSS, and JavaScript/TypeScript can be re-purposed. Today, hybrid frameworks are so advanced that most users might be unable to tell the difference between a natively-built app and a hybrid one.
For the vast majority of apps, and particularly for apps moving from a web environment, hybrid is the way to go. The incremental knowledge required of web development engineers is less, and the majority of that will be through interacting with device-specific functions, OS-specific nuances, and the mobile app release process itself.
There are still a handful of reasons you might want to build your app natively.
You need super-high performance. This could be for gaming or for something else where milliseconds of lag is an issue for user experiences.
Capabilities arrive in native environments first. These take time to be adopted into hybrid platforms.
You need support for exotic peripherals or extensions. Hybrid platforms support main-stream plugins, but if you’re building a bat-sonar tracking app that relies on an echo-location peripheral, native is probably the way to go.
3.) Architecture and design
Enterprise mobile application development is the epitome of feast or famine. In some sense, a mobile app is a starved web app — starved in visual real-estate, processing speed, memory, storage, connectivity (both speed and throughput), user’s visual pointing accuracy, and more. Overcoming these resource constraints often proves to be a challenge.
A web app has the distinct advantages of a larger real estate and the pixel-level pointing accuracy of a mouse. On the other hand, mobile apps are constrained by smaller real estate and the rough accuracy of a finger touch. UI/UX design has to account for this.
Mobile apps also struggle with the processing power limitations of the devices they run on. An application architect can no longer assume that significant client-side processing power exists to manipulate large amounts of data and/or perform complex visual rendering or mathematical calculations.
In my experience, solving problems like these is what separates the good from the great developers. Good app developers often remain blissfully unaware of any compute, power, or bandwidth limitations. Great developers (and component creators) consider these limitations and account for them in architecture and algorithms.
4.) Connectivity
A user trying to access a web application immediately understands it will be unavailable without Internet connectivity. Whereas the same user might have different expectations when using apps on mobile devices.
Users expect mobile apps to support ‘offline’ functionality when the device is not connected to the Internet. For example, a user can reply to a text or access downloaded content that will synch automatically when connectivity is restored.
A more complicated case is spotty or lousy connectivity. The user expects the app to function, albeit at ‘reduced quality.’ For example, in poor cellular coverage, a user would prefer to watch a pixelated, lower-quality video rather than have the experience end and the video pause.
Handling these connectivity and data management situations in a mobile app takes substantial engineering effort.
5.) External dependencies
Unlike a web development team, a mobile development team (especially at the enterprise level) has much less control over its product. Both iOS and Android release more than a dozen updates every year, including at least one major annual update. Plus, there are always new devices being released by a range of vendors. These all include different capabilities that must be assessed and accounted for.
For a mobile app, even if a bug is a high-priority security issue and fixed within minutes, a mobile team has to wait an unknown amount of time for a different company, Apple or Google, to approve the fix and roll it out. Until then, you’ll be in hot water with your customers, and they’ll only get your fix if they manually update or have enabled auto-updates.
These external dependencies in themselves alter the dynamics of how a mobile team develops an app. Entire features may have to be scrapped or clever workarounds employed to meet requirements.
6.) Development processes
Mobile development brings with it different requirements. CI/CD (Continuous Integration/Continuous Delivery) and even more general business processes must be wholly reimagined.
How will source control be handled? This is especially relevant if you have two different codebases. And, unlike web apps, your developers can’t simply “push to live.” Quality assurance simultaneously becomes more difficult and more important.
What are the testing effects on simulators versus real devices? Some functionalities, like geolocation, can’t be effectively tested on simulators.
Do you have different internal strategies for releasing on the Apple Store versus the Google Play Store? Do you let developers handle rejections on a case-by-case basis? Is there a designated “point person” on your team who will handle calls with Apple and Google support?
A web application might be tested on one or two hardware platforms and a handful of browser types. A mobile solution needs to be tested on various hardware devices from various manufacturers, all running different variations of the Android operating system and the Apple-supported versions of iOS for each release.
7.) Don’t ignore the stars
There’s a reason why leading app creators solicit user feedback as part of their customer relationship management strategies — it’s an essential aspect of attracting new users. The five-star rating system has become ubiquitous. With it, informed consumers can quickly gauge how likely they are to enjoy your app and its experience.
For a mobile app to be relevant and garner that sought-after high rating, it has to be continually improved. At least 20% of the time, cost, and effort spent on the initial creation of your mobile app needs to be earmarked yearly for additional development costs, like updates and enhancements.
And be intentional about what your developers spend that “20%” on.
Think about any mobile app you use on a regular basis. You can probably log in, right? Does it send you push notifications? Maybe you can chat with other users or with customer support?
All apps include features like these. They’re the app dev commodities. Having them won’t make your users rate your app “5 stars,” but if they’re implemented poorly, that’ll definitely mean some 1-star reviews.
Developers on every mobile team in every industry have to build these features over and over again.
That’s why Onymos was founded. Our Features-as-a-Service platform includes all the most common app features, built how your team would build them. It’s just that now, they don’t have to.
However you choose to proceed with your app dev and whatever technology solutions you choose to use, real customer feedback is the best guidance. Starting with an MVP and iterating quickly will almost always ensure you’ll build better enterprise mobile applications than your competitors.