Still struggling with the Apple UIWebView deprecation?

A few Onymos customers had been struggling to eradicate UIWebView in their iOS apps per the ITMS-90809 advisory notice. Even though the issues aren’t in our Onymos Fabric Components, we dug in to solve the problem.
To save others the headache, I wanted to publish the detailed steps that we found and followed to migrate to WkWebView successfully.
BACKGROUND
UIWebView was part of Apple’s iOS UIKit that supported a view to embed web content in a mobile app. It was introduced with iOS 2.0.
In iOS 8.0, Apple introduced WkWebView as a replacement for UIWebView. WkWebView offers several improvements, including:
- Running in a separate process;
- Leveraging native Safari JavaScript optimizations;
- Using less CPU & memory;
- Loading faster;
- Improved security & reliability.
In June 2018, Apple announced plans to deprecate UIWebView with the iOS 12.0 release and offered a 2-year deprecation timeline.
Starting April 2020, apps new to the Appstore could not contain UIWebView and were rejected if the string ‘UIWebView’ existed, even if the string was in a comment.
By December 2020, updates to existing apps can no longer contain UIWebView.
While both Native and Hybrid apps are affected, the solution for Native apps is straight-forward. Many forums have already covered the ‘find/replace’ process.
For Hybrid apps, it can be more complicated as the entire UI rendering has typically been dependent on UIWebView.
The remainder of this article focuses on the eradication and migration to WkWebKit for hybrid apps.
UIWebView to WkWebView
As of this writing (June 2020), there are 157,000 search results for articles about, and developers frustrated with, “UIWebView to WkWebView.”

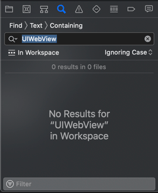
There are several instructions available to remove UIWebView and replace it with WkWebView. To check if you have been successful with your efforts, search for the string ‘UIWebView’ in your Xcode Workspace.
In Xcode, in the left pane, select the ‘Search’ icon and enter ‘UIWebView.’ If you see the “No Results for ‘UIWebView’ in Workspace,” as shown in the image, then you are successful in your efforts and can submit your app to the Apple Appstore for review.
If Xcode search still finds the string, please read on.
Below are the steps that worked for us.
Cordova-based Hybrid App
Plain Cordova apps as well as apps on Cordova-based frameworks like Ionic, PhoneGap, OnsenUI, Monaca, Framework7, etc.,
The steps provided below resolved the issues for Onymos customers. They are for plain Cordova apps. Use these or framework-specific commands as appropriate.
Step 1:
In your existing project, make (and save) a list of all plugins used:
cordova plugin ls
Step 2:
Remove every plugin until all plugins are removed:
cordova plugin rm <plugin-name>
Step 3:
After removing all plugins, remove the iOS platform:
cordova platform rm ios
Remove node_modules directory.
Remove www directory, and then re-create an empty www directory.
Step 4:
Install the latest version of cordova. (Version 9.0.0 as of this writing)
sudo npm install -g cordova@latest
You may want to use this opportunity to upgrade node and npm as well (optional).
Step 5:
Install the latest ios platform. (Version 6.1.0-dev as of this writing)
cordova platform add https://github.com/apache/cordova-ios.git
Step 6:
From the list of plugins you initially noted down above, install each plugin individually:
cordova plugin add <plugin-name>@latest
IMPORTANT: Use the ‘@latest‘ to ensure you are pulling an updated plugin.
IMPORTANT: After installing each plugin, search in Xcode for ‘UIWebView’ as described at the beginning of this article.
If ‘UIWebView’ reference shows up, you’ll immediately know that the last plugin you installed is the one that still has reference to ‘UIWebView.’
Remove that plugin. Either find an alternate plugin or update the plugin to remove usage and reference to ‘UIWebView.’
Repeat Step 6: Until (a) all plugins are re-instated, and (b) Xcode search does not find the string ‘UIWebView.’
Ensure that there are no ‘UIWebView’ references even in comments.
Step 7:
In your config.xml, add the following lines
<preference name=”WKWebViewOnly” value=”true” />
<feature name=“CDVWKWebViewEngine”>
<param name=”ios-package” value=”CDVWKWebViewEngine” />
</feature>
<preference name=”CordovaWebViewEngine” value=”CDVWKWebViewEngine” />
Step 8:
If your app requires other node packages, install them now.
npm install
After install, in Xcode search for ‘UIWebView’ again. If all of the node packages are of the correct version, then you will not have ‘UIWebView’ references in your XCode.
Step 9:
Build your project as usual.
After build, in Xcode search for ‘UIWebView’ in the left-pane again. If all of the plugins are of the right version, then you will no longer have ‘UIWebView’ references in your XCode.
Done: Your app is no longer using ‘UIWebView.’ Submit it to the Apple Appstore for review and approval.
More Support
If you work for an Enterprise and still have issues with iOS Native or Cordova-based apps, or need this ‘UIWebView to WkWebView upgrade’ support for your company’s React-Native app, we can help you.
Our engineers at Onymos are available for a complimentary professional services engagement for Enterprise employees looking to resolve this UIWebView deprecation issue.